名词解释:
网上产品
题目答案
网上产品是指在互联网上开展营销活动的产品。
名词解释:
网上产品
网上产品是指在互联网上开展营销活动的产品。
名词解释:
网上间接市场调查
网上间接市场调查是指通过网络收集有关二手资料所进行的市场调查。
名词解释:
网络消费者的购买动机
网络消费者的购买动机是指在网络购买活动中,能使网络消费者产生购买行为的某些内在驱动力。
按描述的功能写出相应代码。
①运行网页后,首先弹出一对话框,内容是“欢迎进入”。
②单击对话框内“确定”按钮后,在主窗口输出“这是 JavaScript 文件中脚本的作用”。
jsl .JavaScript 中内容alert( Ⅳ欢迎进入 ") ;document.write(" 这是 JavaScript 文件中脚本的作用 ")
<html>
<head>
<Script language==JavaScript src="jsl .JavaScript">
</Script>
</head>
</html>


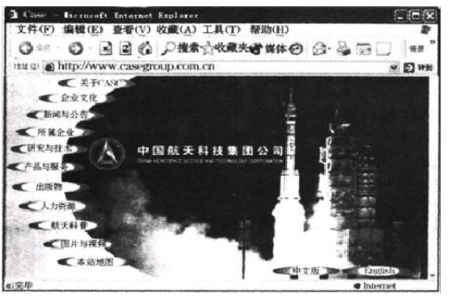
请说明什么是网页设计中的重心平衡,并分析如题 38 图所示的网页是如何体现这一设计思想的。

重心平衡即页面重心所反映的网页上各种元素在平面和色彩上分布的协调程度。网页设计中的重心平衡主要是指左右重心的平衡。 实例中的网页重心是圆形造型的公司徽标, 采用的是非对称布局。 左侧圆弧状的造型和弧形布局的导航栏距离重心位置很近, 以方便浏览者迅速浏览。
作为平衡在网页的右侧放置了火箭及发射塔的图片并可以选择进入选择文件页面的链接作为呼应, 偏向右上角的大面积黑色使得网页的上下重心偏上很好的落在了页面重心的位置。
试述 CSS的概念和作用。
CSS是 Cascading Style Sheets 的缩写,也被译为“层叠样式表 " 或“级联样式表 " 。CSS的作用之一,就是针对页面中的对象的风格和样式进行定义;其二,它使得 HTML各个标记的屙性更具有一般性和通用性。
然而建立样式单的真正意义在于把对象真正引入了 HT—ML,使得可以使用脚本程序调用对象属性,并且可以改变对象属性,达到动态的目的,这在以前的 HTML中是无法实现的。
样式单还有一项很大的作用——简化了 HTML中各种繁琐的标记,使得各个标记的属性更具有一般性和通用性, 并且扩展了原先的标记功能,能够实现更多的效果; 样式单甚至超越了 Web页面本身的显示功能, 而把样式扩展到多种媒体上,所以它的功能相当强大。
试述网站层次的概念,并对各层次做出解释。
网站的层次是指主页面 (首页或一级页面 )和二级页面、 三级页面之间的结构关系。首页大多采用大主题图形配以少量文字介绍的方法, 主要是主题图形的制作以及页面构图。 二级页面是每个栏目起始页, 该页面应该有该栏目对应的主题图形,相对于整个网站的主题图形来, 标志要小但必须醒目。 三级页面是文章页,位于最底层,当浏览者进入栏目后见到的超级链接,就是通向大篇幅文本的。
简述 FrontPage2003 的新功能与特点。
FrontPage2003 是建立和管理专业网站的简易工具。 FrontPage2003 保留和发展了 FrontPage98 的优秀功能,并根据用户的要求增加了许多新功能。
(1) 更容易建立专业的、美观的网站;
(2)FrontPage2003 不仅仅可以用来制作网页,也可以用来建设和维护用户自己的整个网站,更方便地检测、更新网站;
(3)FrontPage2003 比其他 Office 组件的整合性更加先进, 打开和运行的速度比 Front —Page2000更快,并且拥有更方便的数据库.管理;
(4) 使用主题;
(5) 能够以图形化的方式展示一个完整的 Web站点,也可以向一个完整的 Web 站点引入 HTML文档,还可以由现有 Web站点引出文档;而且能够自动维护站点内部的所有超级链接的正确性;
(6) 能够自动创建 Web站点的文本索引,通过 FrontPage 提供的 Webbot搜索组件查找索引,无须编程就可以进行站点内部的全文检索;
(7) 加强了数据库访问能力,提供了许多设计时控件,使 Web页面与数据库进行联系的能力得到加强。
简述一个“结构良好’’的 XML文件应符合的规则。
(1) 文档的第一行必须是 XML文档说明;
(2) 文档必须包含至少一个元素;
(3) 每个开始标记必须和结束语标记配套使用;
(4) 文档中必须包含唯一的打开和关闭标记,文档中的所有其他标记都必须包含在这两个标记中;
(5) 标记之间不能重叠,或者说是不能交叉定义。
简述 Java 和 JavaScript 之间的关系。
首先,JavaScript 与 Java 是两个公司开发的不同的两个产品。 Java 是美国SunMicr—osystems 公司推出的新一代面向对象的程序设计语言,特别适合于 Internet 的分布式应用程序开发;而 JavaScript 是 Netscape 公司的产品,其目的是为了扩展 Netscape Navigator 浏览器的功能而开发的一种可以嵌入 Web页面中的基于对象和事件驱动的解释性语言,它的前身是 Live Script ;而 Java的前身是 0ak 语言。下面对两种语言间的其他不同作如下:
(1) 基于对象和面向对象。 Java 是一种真正的面向对象的语言,即使是开发简单的程序,必须设计对象。 JavaScript 是一种脚本语言。它可以用来制作与网络无关的,与用户交互作用的复杂软件。它是一种基于对象 <Object Based>和事件驱动 <Event Driv —er>的编程语言。因而它本身提供了非常丰富的内部对象供设计人员使用。
(2) 解释和编译。两种语言在其浏览器中所执行的方式不一样。 Java 的源代码在传递到客户端执行之前, 必须经过编译, 因而客户端上必须具有相应平台上的仿真器或解释器, 它可以通过编译器或解释器实现独立于某个特定的平台编译代码的束缚。 JavaS-cript 是一种解释性编程语言,其源代码在发往客户端执行之前不需经过编译,而是将文本格式的字符代码发送给客户端由浏览器解释执行。
(3) 强变量和弱变量。两种语言所采取的变量是不一样的。 Java 采用强定义类型变量检查,即所有变量在使用之前必须做声明,定义其类型。而 JavaScript 中变量声明,采用其弱定义类型,即变量在使用前不需做声明,而是解释器在运行时检查其数据类型。
(4) 代码格式不一样。 Java 是一种与 HTML无关的格式,必须通过像 HTML中引用多媒体那样进行装载,其代码以字节代码的形式保存在独立的文档中。 JavaScript 的代码是一种文本字符格式,可以直接嵌入 HTML文档中,并且可动态装载。编写 HTML文档就像编辑文本文件一样方便。
(5) 嵌入方式不一样。在 HTML文档中,两种编程语言的标识不同, JavaScript 使用<Script> ⋯</Soript> 来标识,而 Java 使用<applet> .一. </applet>来标识。
(6) 静态联编和动态联编。 Java 采用静态联编,即 Java 的对象引用必须在编译时进行,以使编译器能够实现强类型检查; JavaScript 采用动态联编,即 JavaScript 的对象引用在运行时进行检查,如不经运行就无法实现对象引用的检查。
简述用 HTML语言回答一个 HTML文件应具有的基本结构。
<html> HTML 文件开始
<head> 文件头开始. 文件内容
</head> 文件头结束
<body> 文件体开始 文件体内容
</body> 文件体结束